I seen Many blogger to modify there powered by blogger,I don't modify it on my blog but i am having way to madify it.
If you want to change it and make it more attractive then today I will teach you this.
This widget is made by Me (Aumkar Thakur) with lot of coding i use html,Css and finally java/script to complete this widget.
If you want to change it and make it more attractive then today I will teach you this.
This widget is made by Me (Aumkar Thakur) with lot of coding i use html,Css and finally java/script to complete this widget.
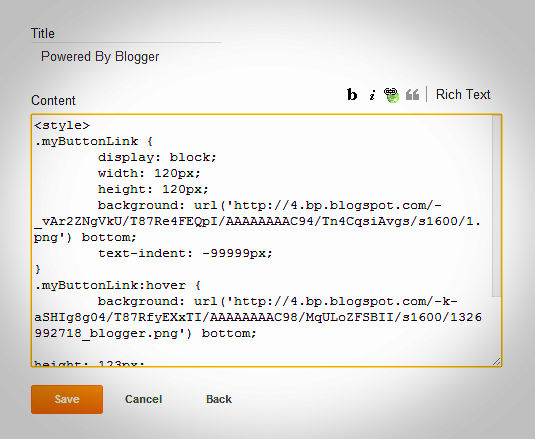
Installing
- Go To Blogger Dahboard
- Click On Layout Tab
- Add Html/Javacript
- Paste Below Code There.
<style>
.myButtonLink {
display: block;
width: 120px;
height: 120px;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJktptoeEG9c_2crkrUkOBVhY9IF2bkjPmWHEy7hPQcYEX15IjCZuB1Y24APyOjyyffT84KOD8U-hGZpORIaaV8qfgTEIl9glG9j-8PiUnv2j4KOLM5v04novQeWBC4fp91PV1oI-zzAA/s1600/1.png') bottom;
text-indent: -99999px;
}
.myButtonLink:hover {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEje6NoDk6c_rKlFtlaL1nvkKiGQIx3iJqzBrFFAiaTgjCtPNIrj0yfoCuYxF1gEgER8oKM_65Ly3oIV2E6EWjig5YI2BZbsbTNwkaz6MShLAiTEFtrAfJ_DqWXGqYc8F2SUtVJNRhD8cmM/s1600/1326992718_blogger.png') bottom;
height: 123px;
}
</style>
<a class="myButtonLink" href="http://www.blogger.com">blogger</a>
- Give Title And Save It.

- Drag The Gadget To Bottom
Removing Default Powered By Blogger

If you added above pawered by blogger and want to delete default powered by blogger which you will find on bottom of your blog,So i am having Css code by which you can remove this in 1 minutes.
To Remove Default powered By Blogger Follow Below Steps-
- Go To Blogger Dashboard.
- Click On Template Tab.
- Now click on customize button.
- Now Select Add Css.
- Paste below Code in Add Css Box and Save Template.
#Attribution1 {display: none;}
Save it.
Comment is Best Way To Say Thanks!!!













0 comments:
Post a Comment